
{feb24 vid tutorial}
Logging In
Start by signing in to your Easy Sites account. If you have need help retrieving your log in details, please contact us or follow this tutorial if you have Forgotten your Password.
After successfully logging in, please select "edit site" to alter any website you hold with Easy Domains.

Banner Section
Once you are in the Editor, you can access the Banner Builder by selecting the Content icon (Top icon with 4 squares) from the sidebar, then selecting Banner Section:
And then selecting the Banner Builder option, and “Edit Banner” from the subsequent menu:
Banner Settings
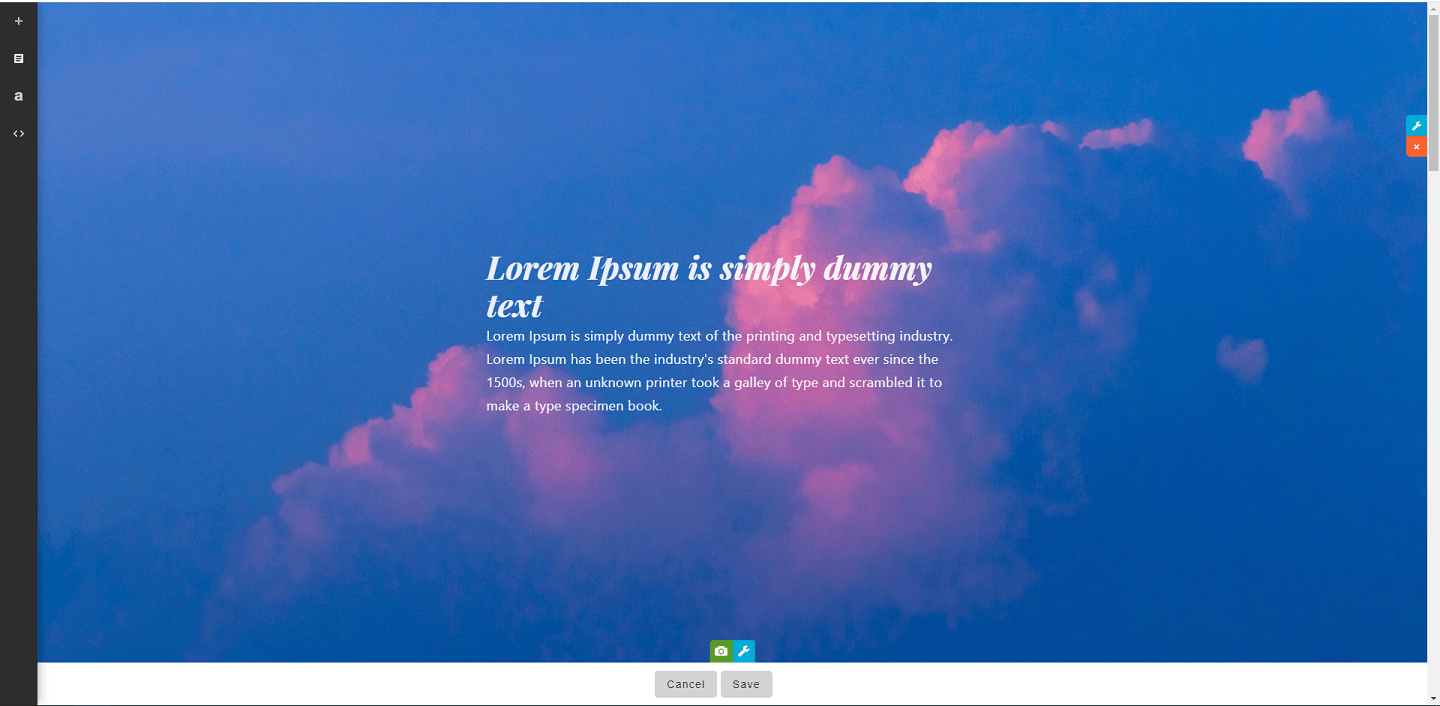
The default placeholder image might vary, but you should see a default template page very similar to the below. This is the most basic layout available, but there are more to explore.
First, let’s go through some of the option icons and what they do:

The 2 icons towards the bottom of the screen controls the content of this banner block:
Green Camera Icon: On single-image banners, you can use this option to upload your new banner image. Please use the highest resolution photo available, as they will be compressed, which will affect the quality of the photo.
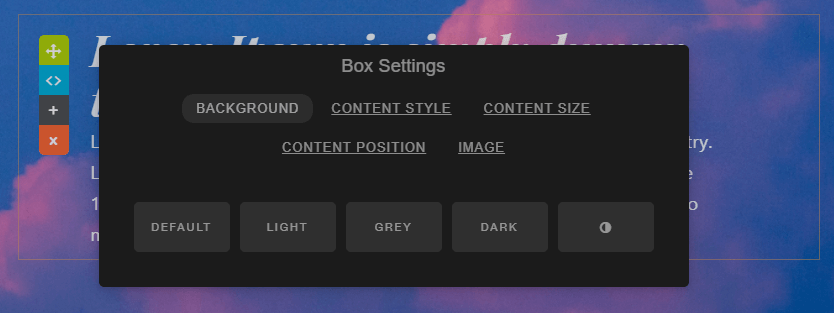
Blue Wrench Icon: Clicking this option will bring up the following menu:

- Background: If you’ve chosen not to use an image as your banner background, you can choose a colour from this menu.
- Content Style: You can customise the style of text on the banner, for example, change their transparency and alignment.
- Content Size: This changes the width of the text box.
- Content Position: You can customise the position of the text box on the banner.
- Image: You can set the image transparency, overlay colour etc within this tab. You can also position the image within the background.
Next, let’s explore the icons on the right-hand side of the screen:
Blue Wrench Icon: This icon allows you to adjust the settings of this banner section; for example, changing the height of the banner.
Orange Cross Icon: This icon will delete the current banner section.
Please note that there are no “save” buttons on any of the pop up menus, as changes are applied in real-time; any changes will not be saved until you hit the grey “Save” button at the bottom of the page.
Banner Layouts
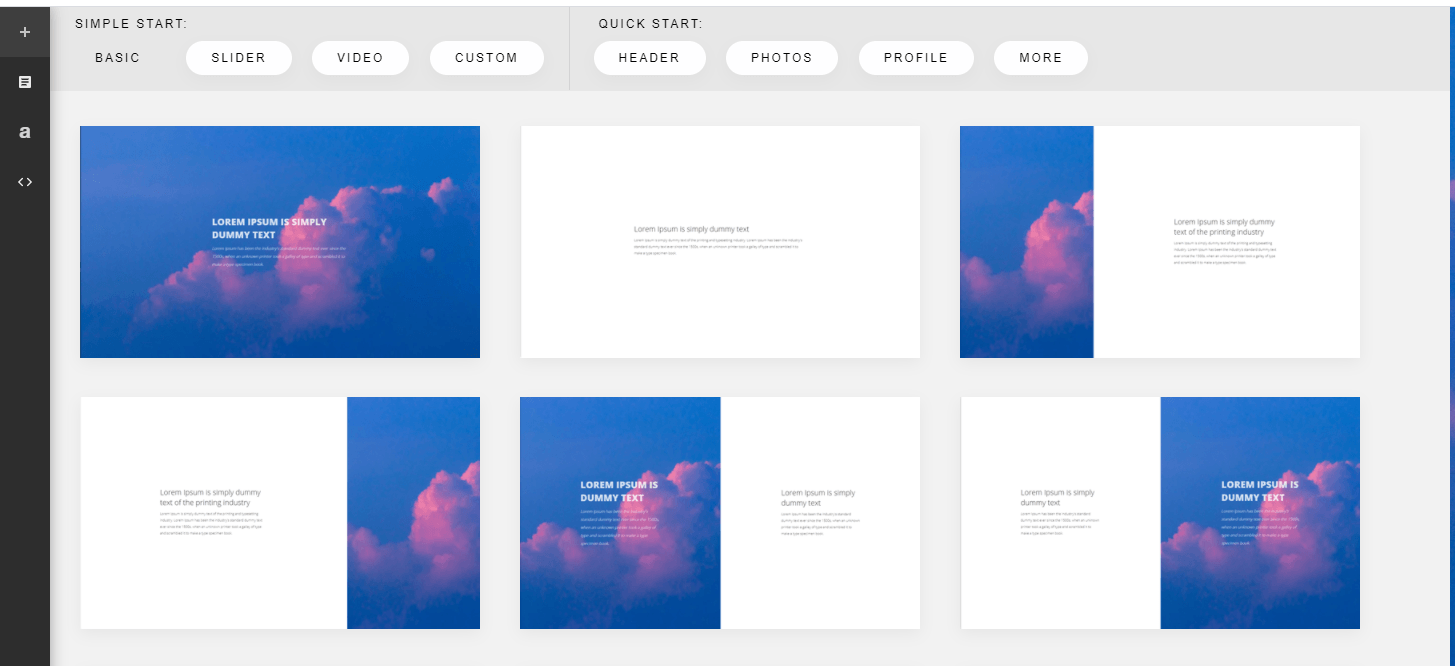
You will also find a list of icons on the left sidebar:
The Plus Icon: This will allow you to browse through an array of banner section layouts.

The List Icon: Contains a number of template blocks you can add to your banner.
The Font Icon: Contains a number of pre-formatted font styles you can apply to your banner text.
The Chevrons, or Angle Brackets: Shows the current HTML coding of your banner.
Need Help?
The Banner builder is a great tool to help you design an impressionable and effective banner. Have a play around and don’t forget to press “Save” at the end to save your changes. If you have any questions, please don’t hesitate to get in touch and we will be more than happy to help.
