
Logging In
Start by signing in to your Easy Sites account. If you have need help retrieving your log in details, please contact us or follow this tutorial if you have Forgotten your Password.
After successfully logging in, please select "edit site" to alter any website you hold with Easy Domains.

Adding Button
Please navigate to the page you wish to edit. If you want to add a new page, we also have a helpful tutorial here.
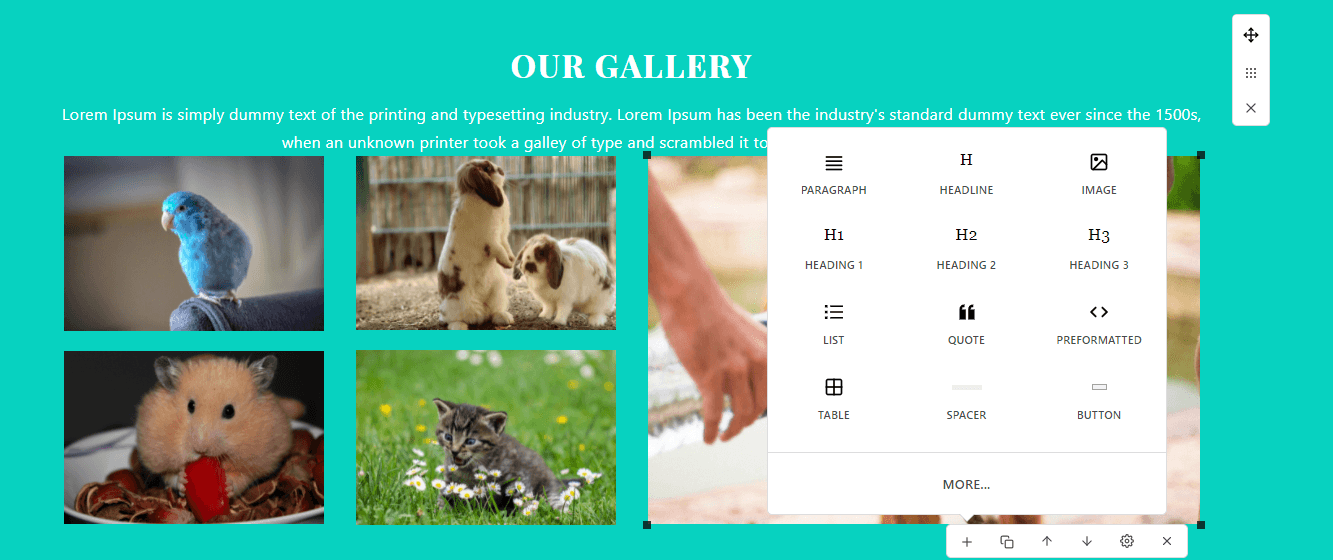
First of all, please choose where you want to add a new button. There are 2 ways of adding a new button; the first one is using the “+” option in the quick edit menu:

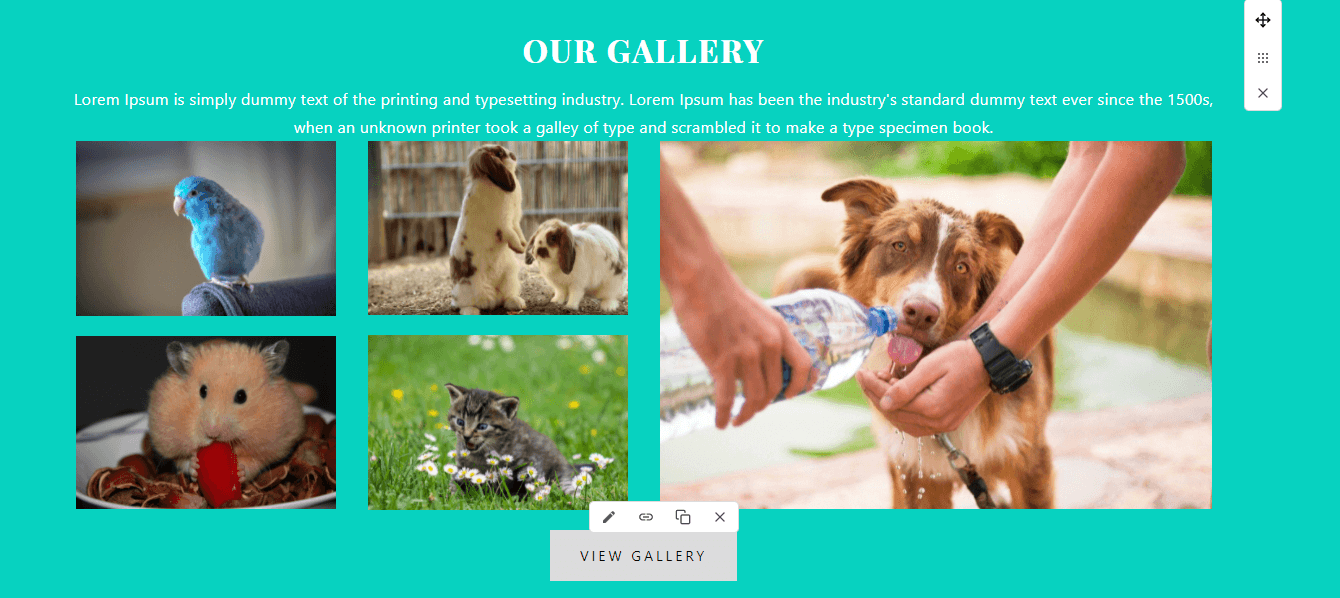
This will bring up a modal window with various options; note that the bottom right option is “Button”, Pressing this will add a default button to your page, as below.

Content Section
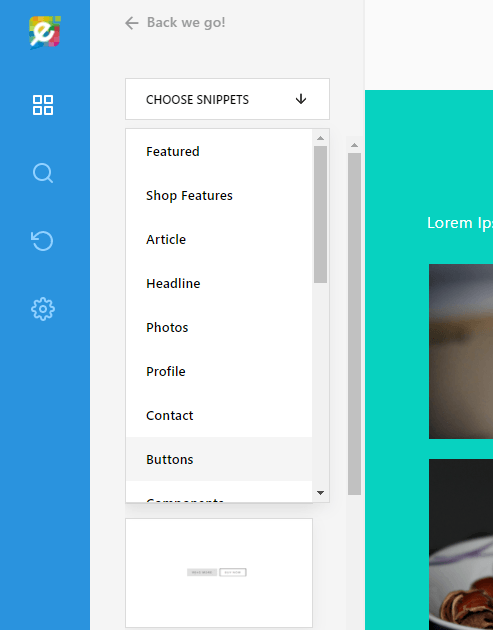
Alternatively, you can navigate to the “Content Section” from the side menu:

And in the subsequent list, you will find “Buttons” as a category in the dropdown menu. This method will give you a wider choice of designs for your initial button, including blocks with 2 buttons. After you've found one you like, simply click on it to add it to your page.

Styling Button
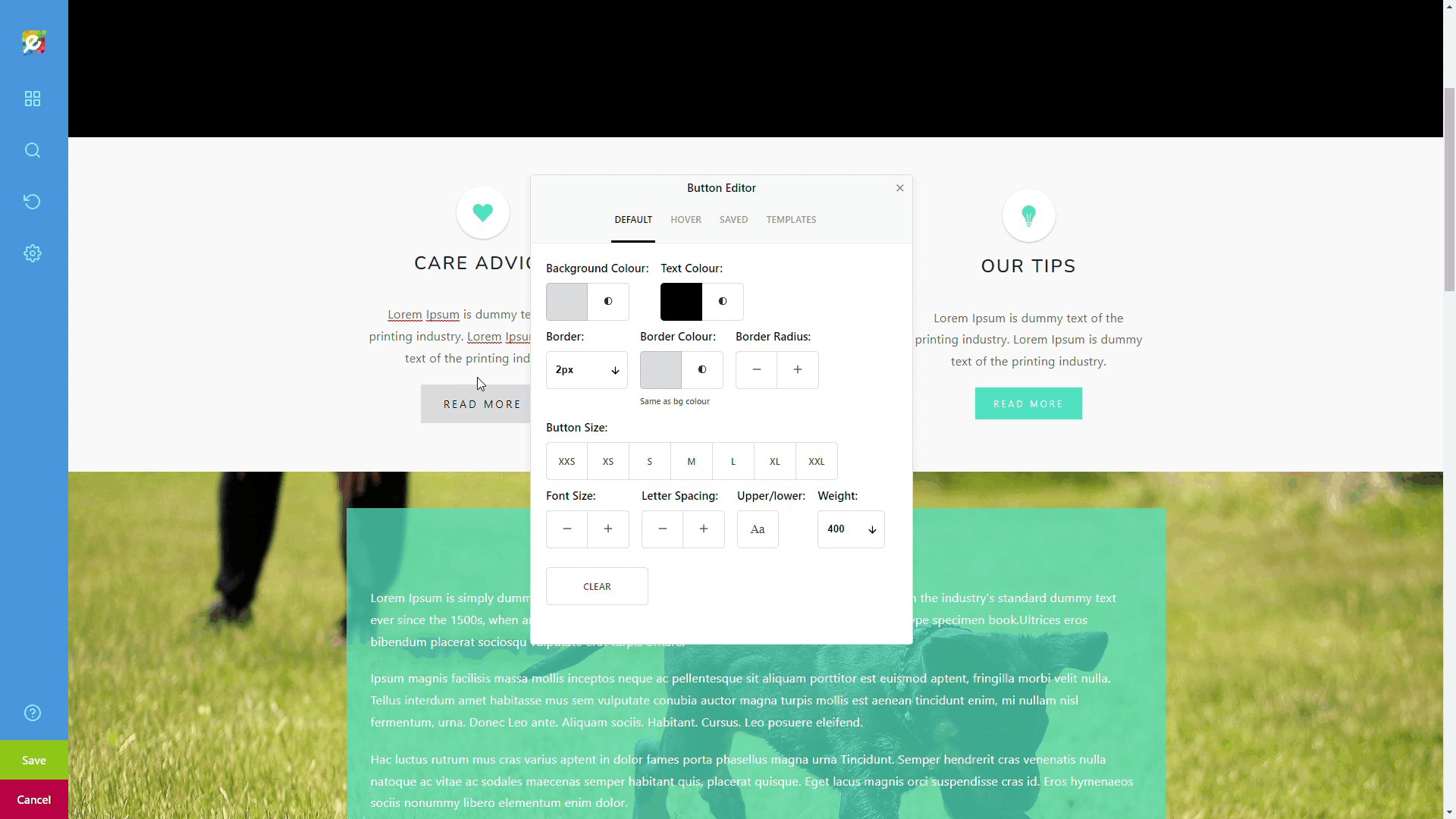
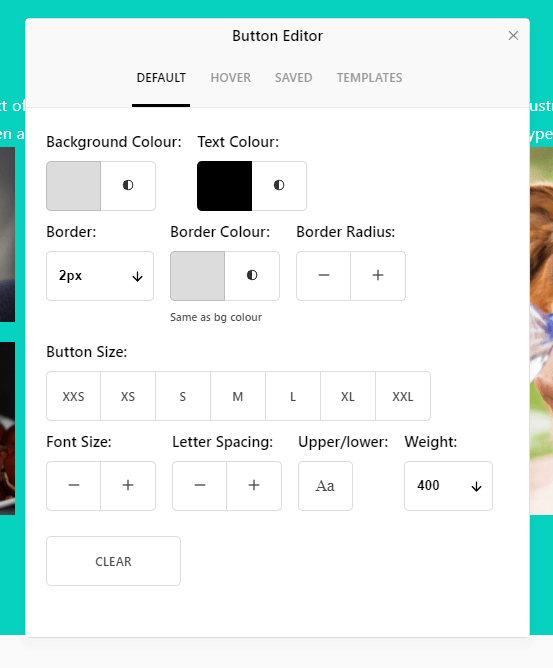
After you’ve added your button, you will notice that it has the default grey styling which may not always fit with the aesthetics of your website. You can customise the look of a button by clicking on the pencil icon to bring up the Button Editor:

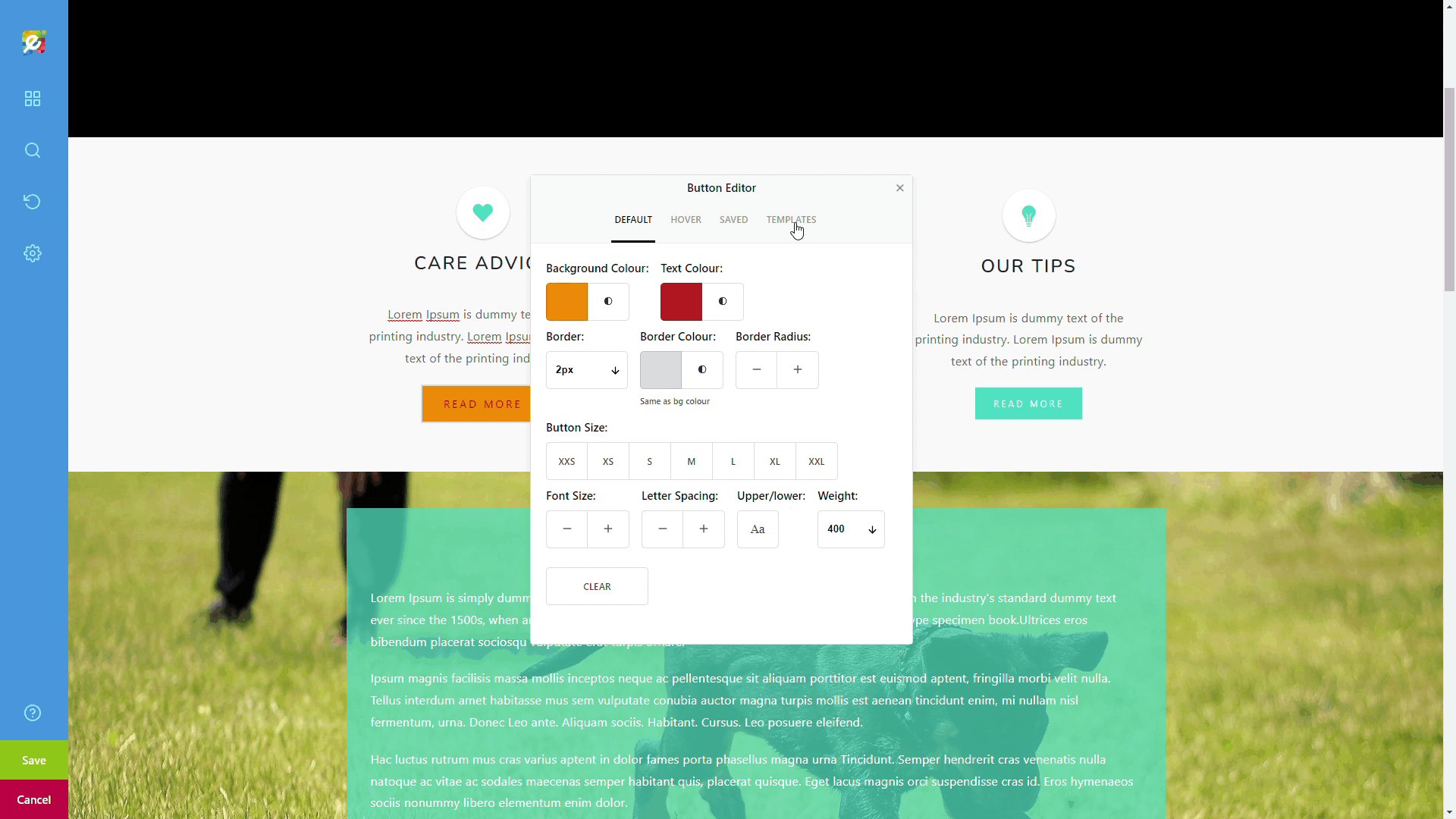
The Button Editor allows you to personalise almost everything about this button; including any colour changes when a cursor hovers on the button.
Once you have a design you like, you can save this design on the “Saved” tab, so you don’t have to customise each button on your site individually.
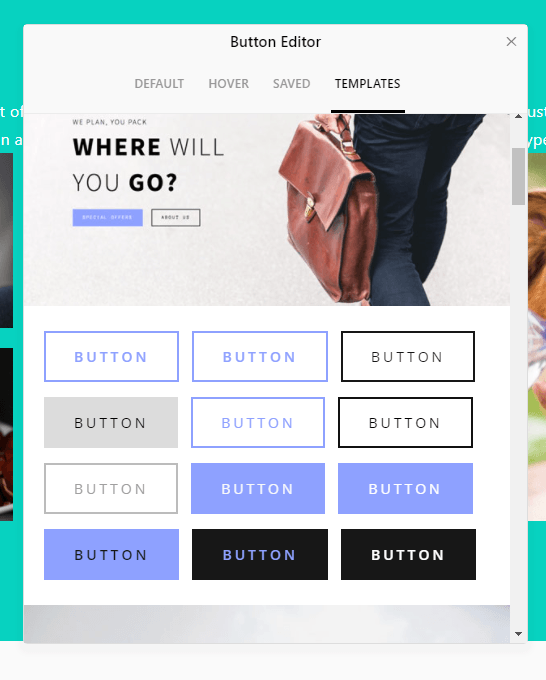
From the “Templates” tab, you can find a variety of pre-formatted buttons for you to edit:

Need Help?
If you have any problems following this guide or wish to speak to us about adding buttons, or overall design help, please don’t hesitate to get in touch.
